Building Vala applications
This document is an adaptation for Vala of chapter 1 section 5 of the GTK+ 3 library documentation. All errors and omissions should be blamed to the adapting author.
An application consists of a number of files:
- The binary
This gets installed in /usr/bin.
- A desktop file
The desktop file provides important information about the application to the desktop shell, such as its name, icon, D-Bus name, commandline to launch it, etc. It is installed in /usr/share/applications.
- An icon
The icon gets installed in /usr/share/icons/hicolor/48x48/apps, where it will be found regardless of the current theme.
- A settings schema
If the application uses GSettings, it will install its schema in /usr/share/glib-2.0/schemas, so that tools like dconf-editor can find it.
- Other resources
Other files, such as GtkBuilder ui files, are best loaded from resources stored in the application binary itself. This eliminates the need for most of the files that would traditionally be installed in an application-specific location in /usr/share.
GTK+ includes application support that is built on top of GLib.Application. In this tutorial we'll build a simple application by starting from scratch, adding more and more pieces over time. Along the way, we'll learn about Gtk.Application, templates, resources, application menus, settings, Gtk.HeaderBar, Gtk.Stack, Gtk.SearchBar, Gtk.ListBox, and more.
The full, buildable sources for this example can be found online.
A trivial application
When using Gtk.Application, the main() function can be very simple. We just create an instance of our application class, and call the run() method with the commandline arguments as parameter.
main.vala
namespace Example {
public static int main (string[] args) {
var application = new Application ();
return application.run (args);
}
}All the application logic is in the application class, which is a subclass of Gtk.Application. Our example does not yet have any interesting functionality. All it does is open a window when it is activated without arguments, and open the files it is given, if it is started with arguments.
To handle these two cases, we override the activate() method, which gets called when the application is launched without commandline arguments, and the open() method, which gets called when the application is launched with commandline arguments.
To learn more about GLib.Application entry points, consult the GIO documentation.
application.vala
namespace Example {
public class Application : Gtk.Application {
private ApplicationWindow window;
public Application () {
application_id = "org.gtk.exampleapp";
flags |= GLib.ApplicationFlags.HANDLES_OPEN;
}
public override void activate () {
window = new ApplicationWindow (this);
window.present ();
}
public override void open (GLib.File[] files,
string hint) {
if (window == null)
window = new ApplicationWindow (this);
foreach (var file in files)
window.open (file);
window.present ();
}
}
}Another important class that is part of the application support in GTK+ is Gtk.ApplicationWindow. It is typically subclassed as well. Our subclass does not do anything yet, so we will just get an empty window.
application-window.vala
namespace Example {
public class ApplicationWindow : Gtk.ApplicationWindow {
public ApplicationWindow (Gtk.Application application) {
GLib.Object (application: application);
}
public void open (GLib.File file) {
}
}
}As part of the initial setup of our application, we also create an icon and a desktop file.
exampleapp.png

exampleapp.desktop.in
[Desktop Entry] Type=Application Name=Example Icon=exampleapp StartupNotify=true Exec=@bindir@/exampleapp
Note that @bindir@ needs to be replaced with the actual path to the binary before this desktop file can be used.
Here is what we've achieved so far:

This does not look very impressive yet, but our application is already presenting itself on the session bus, it has single-instance semantics, and it accepts files as commandline arguments.
Populating the window
In this step, we use a Gtk.Builder template to associate a Gtk.Builder ui file with our application window class.
Our simple ui file puts a Gtk.HeaderBar on top of a Gtk.Stack widget. The header bar contains a Gtk.StackSwitcher, which is a standalone widget to show a row of 'tabs' for the pages of a Gtk.Stack.
window.ui
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<template class="ExampleApplicationWindow" parent="GtkApplicationWindow">
<property name="title" translatable="yes">Example Application</property>
<property name="default-width">600</property>
<property name="default-height">400</property>
<child>
<object class="GtkBox" id="content_box">
<property name="visible">True</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkHeaderBar" id="header">
<property name="visible">True</property>
<child type="title">
<object class="GtkStackSwitcher" id="tabs">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="stack">stack</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkStack" id="stack">
<property name="visible">True</property>
</object>
</child>
</object>
</child>
</template>
</interface>To make use of this file in our application, we revisit our Gtk.ApplicationWindow subclass, and set the [GtkTemplate] attribute to it so the Vala compiler can bind our class to the specified ui resource as template for it. Notice that the class name used in the ui file, ExampleApplicationWindow, is the result of combining the namespace Example with the name of our class, ApplicationWindow. The Vala compiler does this for us when compiling from Vala to C code.
application-window.vala
namespace Example {
[GtkTemplate (ui = "/org/gtk/exampleapp/window.ui")]
public class ApplicationWindow : Gtk.ApplicationWindow {
public ApplicationWindow (Gtk.Application application) {
GLib.Object (application: application);
}
public void open (GLib.File file) {
}
}
}Now we need to use GLib's resource functionality to include the ui file in the binary. This is commonly done by listing all resources in a .gresource.xml file, such as this:
exampleapp.gresource.xml
<?xml version="1.0" encoding="UTF-8"?>
<gresources>
<gresource prefix="/org/gtk/exampleapp">
<file preprocess="xml-stripblanks">window.ui</file>
</gresource>
</gresources>This file has to be converted into a C source file that will be compiled and linked into the application together with the other source files. To do so, we use the glib-compile-resources utility:
glib-compile-resources exampleapp.gresource.xml --target=resources.c --generate-source
Our application now looks like this:

Opening files
In this step, we make our application show the content of all the files that it is given on the commandline.
To this end, we add a private member stack to our application window subclass associated with the Gtk.Stack defined in the ui file. To do this, we simply use the [GtkChild] attribute in the class member declaration so the Vala compiler can bind it.
application-window.vala (extract)
...
[GtkTemplate (ui = "/org/gtk/exampleapp/window.ui")]
public class ApplicationWindow : Gtk.ApplicationWindow {
[GtkChild]
private Gtk.Stack stack;
public ApplicationWindow (Gtk.Application application) {
GLib.Object (application: application);
}
...
}Now we revisit the open() method that is called for each commandline argument, and construct a Gtk.TextView that we then add as a page to the stack:
application-window.vala (extract)
...
public void open (GLib.File file) {
var basename = file.get_basename ();
var scrolled = new Gtk.ScrolledWindow (null, null);
scrolled.show ();
scrolled.hexpand = true;
scrolled.vexpand = true;
var view = new Gtk.TextView ();
view.editable = false;
view.cursor_visible = false;
view.show ();
scrolled.add (view);
stack.add_titled (scrolled, basename, basename);
try {
uint8[] contents;
if (file.load_contents (null, out contents, null)) {
var buffer = view.get_buffer ();
buffer.set_text ((string)contents);
}
} catch (GLib.Error e) {
GLib.warning ("There was an error loading '%s': %s",
basename, e.message);
}
}
...Note that we did not have to touch the stack switcher at all. It gets all its information from the stack that it belongs to. Here, we are passing the label to show for each file as the last argument to the add_titled() method.
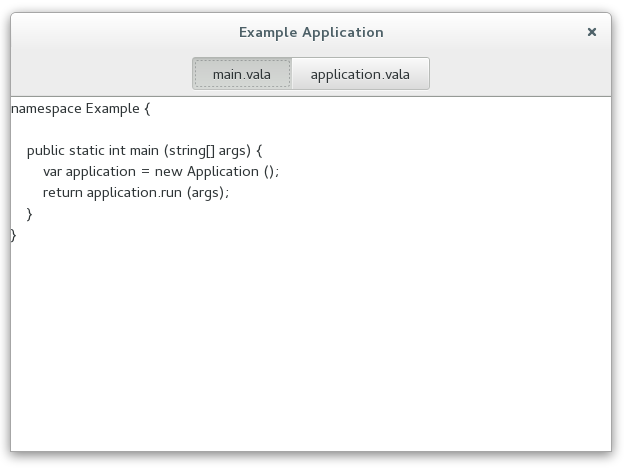
Our application is beginning to take shape:

An application menu
An application menu is shown by GNOME shell at the top of the screen. It is meant to collect infrequently used actions that affect the whole application.
Just like the window template, we specify our application menu in a ui file, and add it as a resource to our binary.
app-menu.ui
<?xml version="1.0"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<menu id="appmenu">
<section>
<item>
<attribute name="label" translatable="yes">_Preferences</attribute>
<attribute name="action">app.preferences</attribute>
</item>
</section>
<section>
<item>
<attribute name="label" translatable="yes">_Quit</attribute>
<attribute name="action">app.quit</attribute>
</item>
</section>
</menu>
</interface>To associate the app menu with the application, we have to call its method set_app_menu(). Since app menus work by activating GLib.Actions, we also have to add a suitable set of actions to our application.
Both of these tasks are best done by overriding the startup() method, which is guaranteed to be called once for each primary application instance:
application.vala (extract)
...
private void preferences () {
}
public override void startup () {
base.startup ();
var action = new GLib.SimpleAction ("preferences", null);
action.activate.connect (preferences);
add_action (action);
action = new GLib.SimpleAction ("quit", null);
action.activate.connect (quit);
add_action (action);
add_accelerator ("<Ctrl>Q", "app.quit", null);
var builder = new Gtk.Builder.from_resource ("/org/gtk/exampleapp/app-menu.ui");
var app_menu = builder.get_object ("appmenu") as GLib.MenuModel;
set_app_menu (app_menu);
}
...Our preferences menu item does not do anything yet, but the Quit menu item is fully functional (the quit() method is already provided by Gtk.Application). Note that it can also be activated by the usual Ctrl-Q shortcut. The shortcut was added with the add_accelerator() method.
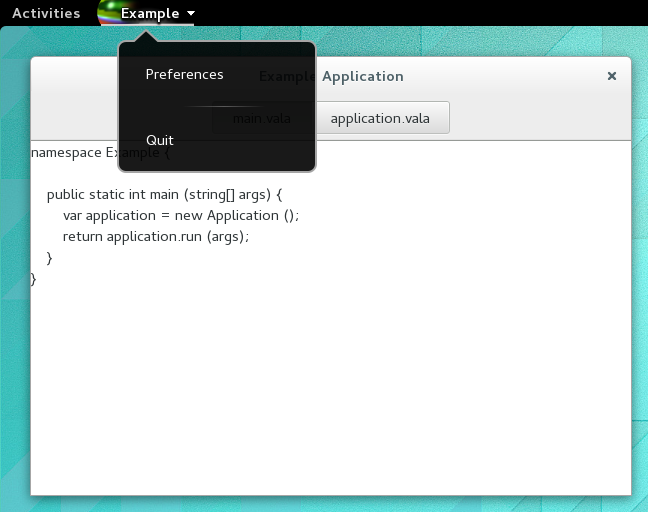
The application menu looks like this:

A preference dialog
A typical application will have a some preferences that should be remembered from one run to the next. Even for our simple example application, we may want to change the font that is used for the content.
We are going to use GLib.Settings to store our preferences. GLib.Settings requires a schema that describes our settings:
org.gtk.exampleapp.gschema.xml
<?xml version="1.0" encoding="UTF-8"?>
<schemalist>
<schema path="/org/gtk/exampleapp/" id="org.gtk.exampleapp">
<key name="font" type="s">
<default>'Monospace 12'</default>
<summary>Font</summary>
<description>The font to be used for content.</description>
</key>
<key name="transition" type="s">
<choices>
<choice value="none"/>
<choice value="crossfade"/>
<choice value="slide-left-right"/>
</choices>
<default>'none'</default>
<summary>Transition</summary>
<description>The transition to use when switching tabs.</description>
</key>
</schema>
</schemalist>Before we can make use of this schema in our application, we need to compile it into the binary form that GLib.Settings expects. GIO provides macros to do this in autotools-based projects, and the source code where this documentation resides uses them.
Next, we need to connect our settings to the widgets that they are supposed to control. One convenient way to do this is to use GLib.Settings bind functionality to bind settings keys to object properties, as we do here for the transition setting.
application-window.vala (extract)
...
private GLib.Settings settings;
...
public ApplicationWindow (Gtk.Application application) {
GLib.Object (application: application);
settings = new GLib.Settings ("org.gtk.exampleapp");
settings.bind ("transition", stack, "transition-type",
GLib.SettingsBindFlags.DEFAULT);
}
...The code to connect the font setting is a little more involved, since there is no simple object property that it corresponds to, so we are not going to go into that here.
At this point, the application will already react if you change one of the settings, e.g. using the gsettings commandline tool. Of course, we expect the application to provide a preference dialog for these. So lets do that now. Our preference dialog will be a subclass of Gtk.Dialog, and we'll use the same techniques that we've already seen: templates, private structs, settings bindings.
Lets start with the template.
prefs.ui
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<template class="ExampleApplicationPreferences" parent="GtkDialog">
<property name="title" translatable="yes">Preferences</property>
<property name="resizable">False</property>
<property name="modal">True</property>
<child internal-child="vbox">
<object class="GtkBox" id="vbox">
<child>
<object class="GtkGrid" id="grid">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="row-spacing">12</property>
<property name="column-spacing">6</property>
<child>
<object class="GtkLabel" id="fontlabel">
<property name="visible">True</property>
<property name="label">_Font:</property>
<property name="use-underline">True</property>
<property name="mnemonic-widget">font</property>
<property name="xalign">1</property>
</object>
<packing>
<property name="left-attach">0</property>
<property name="top-attach">0</property>
</packing>
</child>
<child>
<object class="GtkFontButton" id="font">
<property name="visible">True</property>
</object>
<packing>
<property name="left-attach">1</property>
<property name="top-attach">0</property>
</packing>
</child>
<child>
<object class="GtkLabel" id="transitionlabel">
<property name="visible">True</property>
<property name="label">_Transition:</property>
<property name="use-underline">True</property>
<property name="mnemonic-widget">transition</property>
<property name="xalign">1</property>
</object>
<packing>
<property name="left-attach">0</property>
<property name="top-attach">1</property>
</packing>
</child>
<child>
<object class="GtkComboBoxText" id="transition">
<property name="visible">True</property>
<items>
<item translatable="yes" id="none">None</item>
<item translatable="yes" id="crossfade">Fade</item>
<item translatable="yes" id="slide-left-right">Slide</item>
</items>
</object>
<packing>
<property name="left-attach">1</property>
<property name="top-attach">1</property>
</packing>
</child>
</object>
</child>
</object>
</child>
</template>
</interface>Next comes the dialog subclass.
application-preferences.vala
namespace Example {
[GtkTemplate (ui = "/org/gtk/exampleapp/prefs.ui")]
public class ApplicationPreferences : Gtk.Dialog {
private GLib.Settings settings;
[GtkChild]
private Gtk.FontButton font;
[GtkChild]
private Gtk.ComboBoxText transition;
public ApplicationPreferences (ApplicationWindow window) {
GLib.Object (transient_for: window,
use_header_bar: 1);
settings = new GLib.Settings ("org.gtk.exampleapp");
settings.bind ("font", font, "font",
GLib.SettingsBindFlags.DEFAULT);
settings.bind ("transition", transition, "active-id",
GLib.SettingsBindFlags.DEFAULT);
}
}
}Now we revisit the activated() method in our application class, and make it open a new preference dialog.
application.vala (extract)
...
private void preferences () {
var prefs = new ApplicationPreferences (window);
prefs.present ();
}
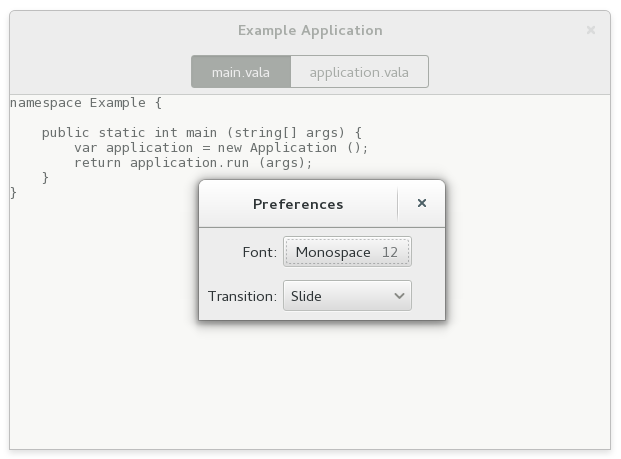
...After all this work, our application can now show a preference dialog like this:

Adding a search bar
We continue to flesh out the functionality of our application. For now, we add search. GTK+ supports this with Gtk.SearchEntry and Gtk.SearchBar. The search bar is a widget that can slide in from the top to present a search entry.
We add a toggle button to the header bar, which can be used to slide out the search bar below the header bar.
window.ui
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<template class="ExampleApplicationWindow" parent="GtkApplicationWindow">
<property name="title" translatable="yes">Example Application</property>
<property name="default-width">600</property>
<property name="default-height">400</property>
<child>
<object class="GtkBox" id="content_box">
<property name="visible">True</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkHeaderBar" id="header">
<property name="visible">True</property>
<child type="title">
<object class="GtkStackSwitcher" id="tabs">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="stack">stack</property>
</object>
</child>
<child>
<object class="GtkToggleButton" id="search">
<property name="visible">True</property>
<property name="sensitive">False</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="search-icon">
<property name="visible">True</property>
<property name="icon-name">edit-find-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
</object>
</child>
<child>
<object class="GtkSearchBar" id="searchbar">
<property name="visible">True</property>
<child>
<object class="GtkSearchEntry" id="searchentry">
<signal name="search-changed" handler="search_text_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkStack" id="stack">
<signal name="notify::visible-child" handler="visible_child_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
</template>
</interface>Implementing the search needs quite a few code changes that we are not going to completely go over here. The central piece of the search implementation is a signal handler that listens for text changes in the search entry.
application-window.vala (extract)
...
[GtkCallback]
public void search_text_changed () {
var text = searchentry.get_text ();
if (text == "")
return;
var tab = stack.get_visible_child () as Gtk.Bin;
var view = tab.get_child () as Gtk.TextView;
var buffer = view.get_buffer ();
/* Very simple-minded search implementation */
Gtk.TextIter start, match_start, match_end;
buffer.get_start_iter (out start);
if (start.forward_search (text, Gtk.TextSearchFlags.CASE_INSENSITIVE,
out match_start, out match_end, null)) {
buffer.select_range (match_start, match_end);
view.scroll_to_iter (match_start, 0.0, false, 0.0, 0.0);
}
}
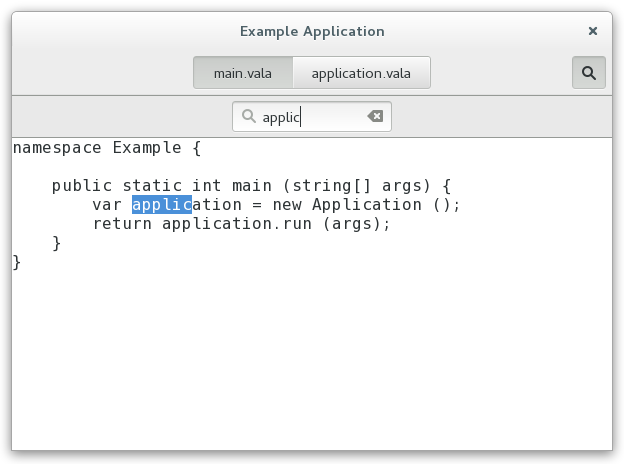
...With the search bar, our application now looks like this:

Adding a side bar
As another piece of functionality, we are adding a sidebar, which demonstrates Gtk.MenuButton, Gtk.Revealer and Gtk.ListBox.
window.ui
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<template class="ExampleApplicationWindow" parent="GtkApplicationWindow">
<property name="title" translatable="yes">Example Application</property>
<property name="default-width">600</property>
<property name="default-height">400</property>
<child>
<object class="GtkBox" id="content_box">
<property name="visible">True</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkHeaderBar" id="header">
<property name="visible">True</property>
<child type="title">
<object class="GtkStackSwitcher" id="tabs">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="stack">stack</property>
</object>
</child>
<child>
<object class="GtkToggleButton" id="search">
<property name="visible">True</property>
<property name="sensitive">False</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="search-icon">
<property name="visible">True</property>
<property name="icon-name">edit-find-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
<child>
<object class="GtkMenuButton" id="gears">
<property name="visible">True</property>
<property name="use-popover">True</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="gears-icon">
<property name="visible">True</property>
<property name="icon-name">emblem-system-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
</object>
</child>
<child>
<object class="GtkSearchBar" id="searchbar">
<property name="visible">True</property>
<child>
<object class="GtkSearchEntry" id="searchentry">
<signal name="search-changed" handler="search_text_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkBox" id="hbox">
<property name="visible">True</property>
<child>
<object class="GtkRevealer" id="sidebar">
<property name="visible">True</property>
<property name="transition-type">slide-right</property>
<child>
<object class="GtkScrolledWindow" id="sidebar-sw">
<property name="visible">True</property>
<property name="hscrollbar-policy">never</property>
<property name="vscrollbar-policy">automatic</property>
<child>
<object class="GtkListBox" id="words">
<property name="visible">True</property>
<property name="selection-mode">none</property>
</object>
</child>
</object>
</child>
</object>
</child>
<child>
<object class="GtkStack" id="stack">
<signal name="notify::visible-child" handler="visible_child_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
</object>
</child>
</template>
</interface>The code to populate the sidebar with buttons for the words found in each file is a little too involved to go into here. But we'll look at the code to add the gears menu.
As expected by now, the gears menu is specified in a GtkBuilder ui file.
gears-menu.ui
<?xml version="1.0"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<menu id="menu">
<section>
<item>
<attribute name="label" translatable="yes">_Words</attribute>
<attribute name="action">win.show-words</attribute>
</item>
</section>
</menu>
</interface>To connect the menuitem to the show-words setting, we use a GLib.Action corresponding to the given GLib.Settings key.
application-window.vala (extract)
...
public ApplicationWindow (Gtk.Application application) {
...
var builder = new Gtk.Builder.from_resource ("/org/gtk/exampleapp/gears-menu.ui");
var menu = builder.get_object ("menu") as GLib.MenuModel;
gears.set_menu_model (menu);
var action = settings.create_action ("show-words");
add_action (action);
}
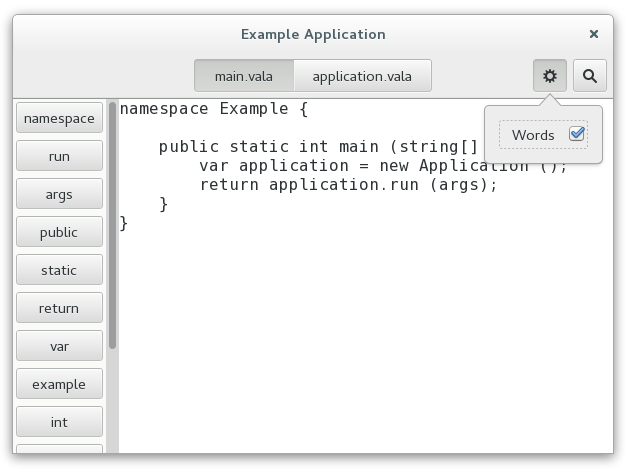
...What our application looks like now:

Properties
Widgets and other objects have many useful properties.
Here we show some ways to use them in new and flexible ways, by wrapping them in actions with GLib.PropertyAction or by binding them with GLib.Binding.
To set this up, we add two labels to the header bar in our window template, named lines_label and lines, and bind them to private members in the class, as we've seen a couple of times by now.
We add a new "Lines" menu item to the gears menu, which triggers the show-lines action:
gears-menu.ui
<?xml version="1.0"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<menu id="menu">
<section>
<item>
<attribute name="label" translatable="yes">_Words</attribute>
<attribute name="action">win.show-words</attribute>
</item>
<item>
<attribute name="label" translatable="yes">_Lines</attribute>
<attribute name="action">win.show-lines</attribute>
</item>
</section>
</menu>
</interface>To make this menu item do something, we create a property action for the visible property of the lines label, and add it to the actions of the window. The effect of this is that the visibility of the label gets toggled every time the action is activated.
Since we want both labels to appear and disappear together, we bind the visible property of the lines_label widget to the same property of the lines widget.
application-window.vala (extract)
...
[GtkChild]
private Gtk.Label lines_label;
[GtkChild]
private Gtk.Label lines;
...
public ApplicationWindow (Gtk.Application application) {
...
action = new GLib.PropertyAction ("show-lines", lines, "visible");
add_action (action);
lines.bind_property ("visible", lines_label, "visible",
GLib.BindingFlags.DEFAULT);
...We also need a function that counts the lines of the currently active tab, and updates the lines label. See the full source if you are interested in the details.
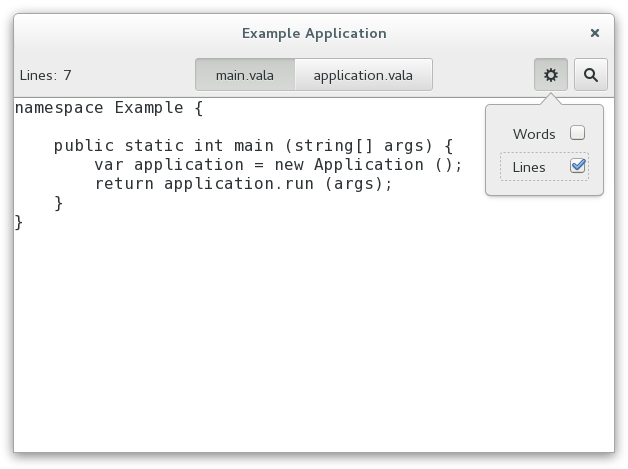
This brings our example application to this appearance:

Header bar
Our application already uses a GtkHeaderBar, but so far it still gets a 'normal' window titlebar on top of that. This is a bit redundant, and we will now tell GTK+ to use the header bar as replacement for the titlebar. To do so, we move it around to be a direct child of the window, and set its type to be titlebar.
window.ui
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.12"/>
<template class="ExampleApplicationWindow" parent="GtkApplicationWindow">
<property name="title" translatable="yes">Example Application</property>
<property name="default-width">600</property>
<property name="default-height">400</property>
<child type="titlebar">
<object class="GtkHeaderBar" id="header">
<property name="visible">True</property>
<property name="show-close-button">True</property>
<child>
<object class="GtkLabel" id="lines_label">
<property name="visible">False</property>
<property name="label" translatable="yes">Lines:</property>
</object>
<packing>
<property name="pack-type">start</property>
</packing>
</child>
<child>
<object class="GtkLabel" id="lines">
<property name="visible">False</property>
</object>
<packing>
<property name="pack-type">start</property>
</packing>
</child>
<child type="title">
<object class="GtkStackSwitcher" id="tabs">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="stack">stack</property>
</object>
</child>
<child>
<object class="GtkToggleButton" id="search">
<property name="visible">True</property>
<property name="sensitive">False</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="search-icon">
<property name="visible">True</property>
<property name="icon-name">edit-find-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
<child>
<object class="GtkMenuButton" id="gears">
<property name="visible">True</property>
<property name="direction">none</property>
<property name="use-popover">True</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="gears-icon">
<property name="visible">True</property>
<property name="icon-name">emblem-system-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
</object>
</child>
<child>
<object class="GtkBox" id="content_box">
<property name="visible">True</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkSearchBar" id="searchbar">
<property name="visible">True</property>
<child>
<object class="GtkSearchEntry" id="searchentry">
<signal name="search-changed" handler="search_text_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkBox" id="hbox">
<property name="visible">True</property>
<child>
<object class="GtkRevealer" id="sidebar">
<property name="visible">True</property>
<property name="transition-type">slide-right</property>
<child>
<object class="GtkScrolledWindow" id="sidebar-sw">
<property name="visible">True</property>
<property name="hscrollbar-policy">never</property>
<property name="vscrollbar-policy">automatic</property>
<child>
<object class="GtkListBox" id="words">
<property name="visible">True</property>
<property name="selection-mode">none</property>
</object>
</child>
</object>
</child>
</object>
</child>
<child>
<object class="GtkStack" id="stack">
<signal name="notify::visible-child" handler="visible_child_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
</object>
</child>
</template>
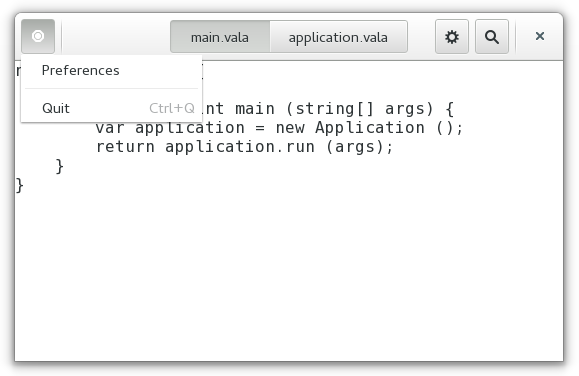
</interface>A small extra bonus of using a header bar is that we get a fallback application menu for free. Here is how the application now looks, if this fallback is used.

If we set up the window icon for our window, the menu button will use that instead of the generic placeholder icon you see here.